GTM Variable Builder: https://chrome.google.com/webstore/detail/gtm-variable-builder/feeboihdgpananoagfmbohoogoncndba
Этот полезный плагин позволяет вам легко создавать пользовательские переменные JavaScript, которые извлекают значения определенных элементов веб-сайта. Если вы не знакомы с DOM или не хотите тратить время, то это расширение создано для вас.
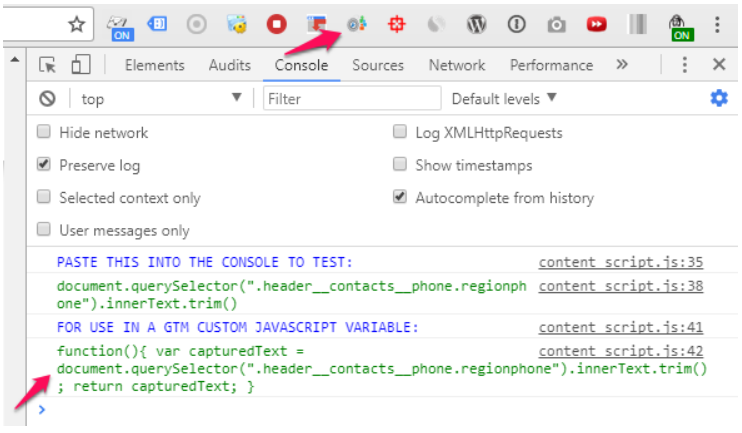
Откройте консоль JavaScript в Chrome, выделите любой элемент на веб-сайте и нажмите значок расширения. Вы получите функцию JavaScript, которая должна использоваться в пользовательской переменной JavaScript в GTM.


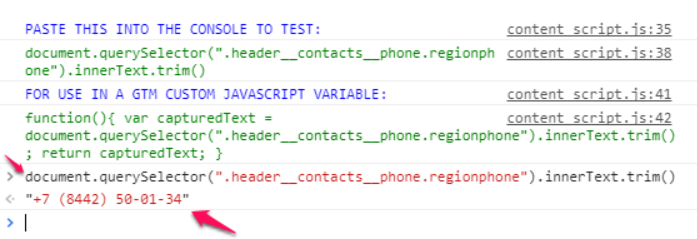
Если попробовать тут же ввести значение переменной из этой функции в консоль, то получим ее значение.

Как видим, значение совпадает с нужным нам элементом сайта.
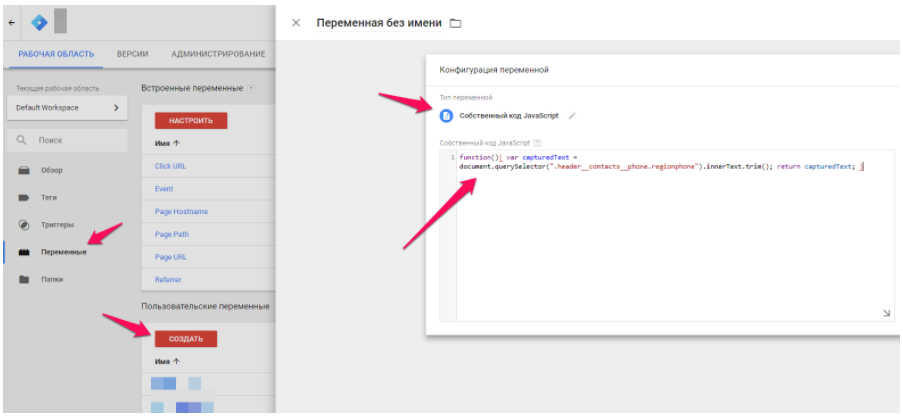
Далее создаем пользовательскую переменную JS (либо код JS) в GTM и используем ее под свои нужды.

Таким образом можно получить доступ практически к любым текстовым элементам на странице, в том числе и полям форм. Если хотите больше наглядности, посмотрите видео от создателя этого плагина https://www.youtube.com/watch?v=mrSmzIa4bYo .
Analytics Pros dataLayer Inspector+
https://chrome.google.com/webstore/detail/analytics-pros-datalayer/kmcbdogdandhihllalknlcjfpdjcleom
Данное расширение является симбиозом GTM Injector, Analytics Debugger и консоли отладки GTM. В одном окне консоли браузера вы увидите, какие данные отправляются в переменную уровня данных, какие хиты уходят в analytics, когда происходят эти действия, и есть ли проблемы. Также данный плагин позволяет имитировать dataLayer.push, разворачивать свой контейнер GTM на сайте подобно GTM Injector и многое другое, что не всем, наверно, и нужно.
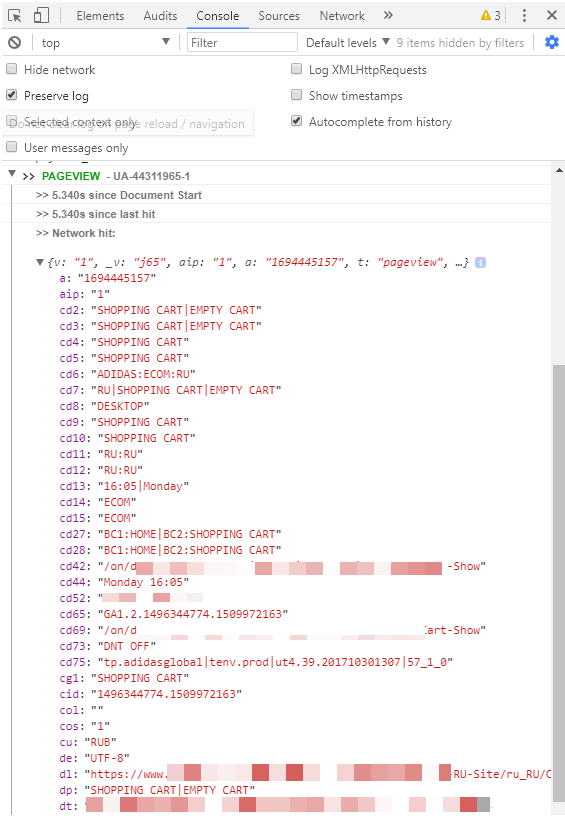
Пример работы с плагином.

Больше информации на странице разработчика https://www.analyticspros.com/blog/google-analytics/google-tag-manager-datalayer-inspector/ .





